Design & Features
JSN Metro 2 was re-designed with more emphasis on modern typography and we believe it provides the most comprehensive content presentation capability. Everything was designed with high level of refinement. Let's take a look at some examples below.
Headings
All HTML headings, <h1> through <h6>, are available. .h1 through .h6 classes are also available, for when you want to match the font styling of a heading but still want your text to be displayed inline.
In Sun Framework, you will only need to adjust ONE base size for headings (h5 equivalent), we will do all the math for you and the magic will happen in your site.
h1. Sun heading
h2. Sun heading
h3. Sun heading
h4. Sun heading
h5. Sun heading (used as base heading size)
h6. Sun heading
<h1>h1. Sun heading</h1>
<h2>h2. Sun heading</h2>
<h3>h3. Sun heading</h3>
<h4>h4. Sun heading</h4>
<h5>h5. Sun heading (used as base heading size)</h5>
<h6>h6. Sun heading</h6>
Blockquotes
Default blockquote
Wrap <blockquote> around any HTML as the quote. For straight quotes, we recommend a <p>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>Blockquote options
Style and content changes for simple variations on a standard <blockquote>
Naming a source
Add a <footer> for identifying the source. Wrap the name of the source work in <cite>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>Alternate displays
Add <.blockquote-reverse> for a blockquote with right-aligned content.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote class="blockquote-reverse">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>Address
Twitter, Inc.795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890 Full Name
Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.
<address>
<strong>Twitter, Inc.</strong><br>
795 Folsom Ave, Suite 600<br>
San Francisco, CA 94107<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address></pre></code>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.</a>
</address>Further Information
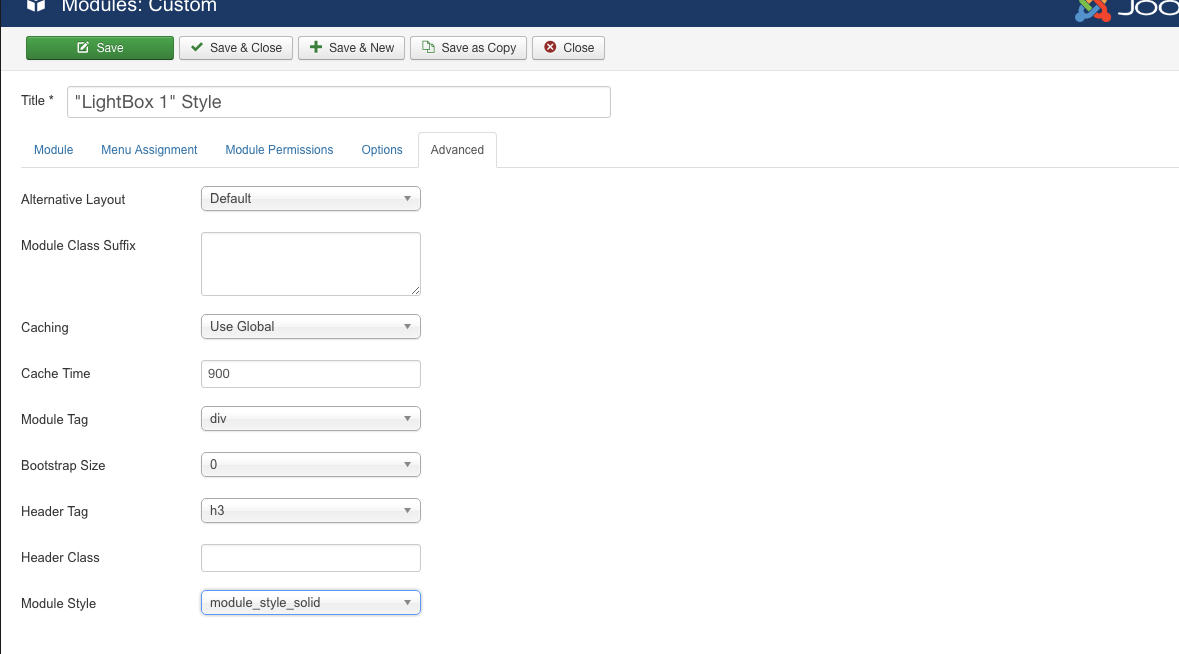
For further typography styles, please check Bootstrap 3's Offical Documentation here: http://getbootstrap.com/css/#typeWith the powerful Sun Framework, module styles in JSN templates, starting from JSN Metro 2, will no longer be limited in a fixed number of boxed designs. For module styling, it's totally up to users to decide the styling properties of the modules. Take a look around to see how module styles are applied.
Module styles are configured inside Style tab (Style --> Module). You no longer need to remember the name of the module style or go through the document to find out a style name, as it can be selected within the module.

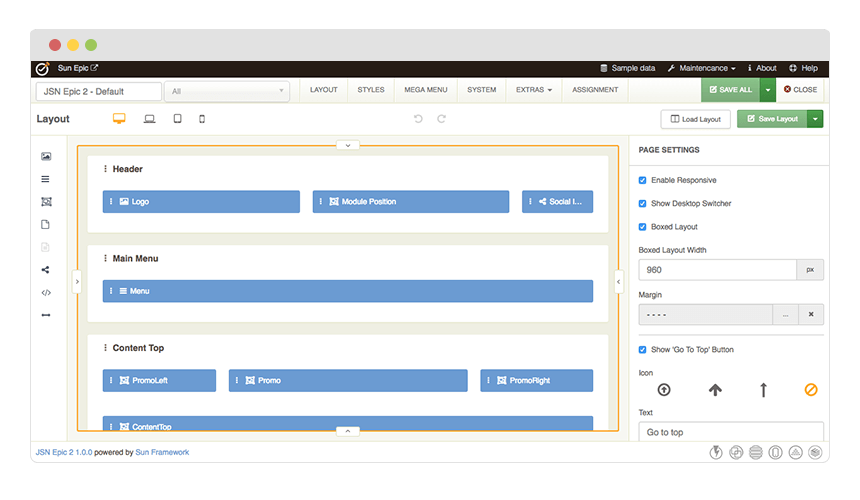
New Drag-n-Drop Layout Builder

The good new is, with the new Sun Framework, you can freely modify any layout element in JSN Solid 2 to any degree with complete design control. This framework helps you go beyond any limit that you might experience with the first JSN Solid 2 template or any other Joomla templates in the market.
Unlimited Module Positions
Just with drag-n-drop in the Layout Builder, you can create Joomla module position on the fly without having to write a single line of code. Thanks to the power of Sun Framework, JSN Solid 2 provides UNLIMITED module positions in addition to the pre-built ones.
Layout Variations
JSN Solid 2 layout system is flexible and capable than ever before. The built-in module positions are designed in smart way to cover all possible spot where you might want to put content. However, please do not be confused by them or think that they are all the variations that you can have. They are are just some examples that we create to help you speed up your site development process. You can create your own layout variation in any style you want. Bellow is live presentation of some most popular layout variations:
JSN Metro 2 provides 5 menu styles to present your website navigation. The default Joomla! built-in menu module (mod_mainmenu) is utilized, so you don't need to install any external menu modules.
Top Menu
![]()
Top Menu allows you to arrange menu items in horizontal line and assign icons to them. All icons are configured directly in menu item settings page which is very convenient.
Main Menu

Main Menu is very powerful menu built with clean accessible XHTML code structure and effective drop-down submenu panels.
Main Menu with icons and rich text
![]()
You can add icon and descriptive text to each menu item to make them much clearer and more appealing. Both descriptive text and icons are configured directly in menu item settings page, which is very convenient.
Side Menu

Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
Tree Menu

Tree Menu represents menu items in clear tree-like hierarchy, which is very appropriate for indexing menu. By default all submenu items are collapsed until you select the parent menu item.
Div Menu

Div Menu is simple yet nice menu bar with items separated by slightly visible dashes. This menu is very suitable for footer navigation presentation.
JSN Metro has incredibly beautiful clean design with ultra flexible layout built-up from 36+ module positions. The combination of 6 colors variation, 5 menu styles and 6 module styles results in a really remarkable website. In addition, super rich typography makes your content look stunning and clear for all users.
Layout
37+ module positions allowing you to have multiple layout configurations. All module positions are collapsible and can arrange modules in horizontal or vertical layout.
Menu Styles
5 menu styles to display your website navigation on multiple positions. The built-in menu module is utilized, so you don't need to install any external menu modules.
Module Styles
JSN Metro provides 6 background designs, which can be combined with 20 predefined icons for outstanding module styling. Make your modules look good easily!












